光と色の話 第一部

第40回 色彩の心理 (その3)
・・・・・ 色の同化現象 ・・・・・
前回(第 39 回)は、色情報の心理効果の伝達過程の中の色知覚効果の例として色対比現象を紹介しましたが、今回は色対比現象と隣り合わせの現象なのですが、色対比現象とは全く逆の心理効果として現れる色の同化現象を紹介します。
色の同化現象(フォン・べゾルト効果)
無彩色(明度)の同化現象
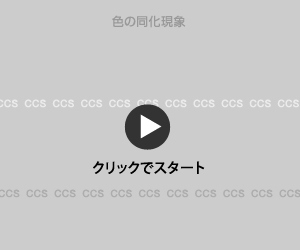
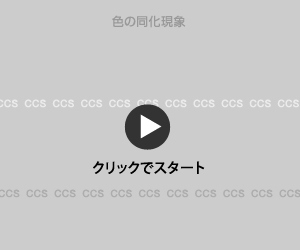
2 つの異なる色が互いに隣接した場合に、互いに溶け込んでその中間の色に見える現象を色の同化現象と言います。最もシンプルな同化現象の一例として右図のアニメーションを操作・確認して下さい。
均一な灰色の背景に対して、第一ステップとして “CCS”という文字列を背景よりやや明るいものとやや暗いものを一列ずつ挿入してみました。この段階では、とくにこれと言って色の見え方に不自然な感じはありません。
次に第2ステップとして、明るい文字列と暗い文字列を多数挿入してみます。そうすると、暗い文字列に囲まれた背景領域( A )と、明るい文字列に囲まれた背景領域( B )の明度が異なって見える(領域 B の方が明るく見える)と思います。 このように、背景の色と模様(文字)の色が溶け合って中間の色になったように見える現象が色の同化現象です。

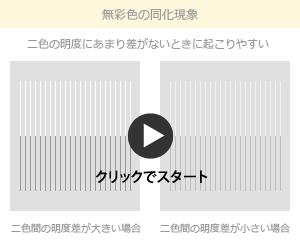
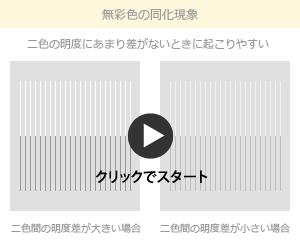
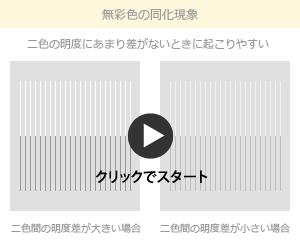
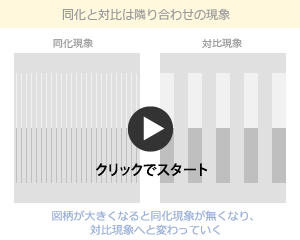
この同化現象の起こり方の程度を無彩色の場合について見てみましょう。背景色に対して明度差の大きい色の縞模様を挿入した場合(左)と明度差の小さい縞模様を挿入した場合(右)を比較して下さい。背景色と縞模様の色との融合の程度は右の方が顕著に認められます。
本連載の前回に説明しました対比現象の場合には、2 色の明度差が大きい程その効果は大きく表れますが、同化現象の場合はその逆で、2 色間の明度差が小さい場合に顕著に現れます。

対比現象も同化現象も、どちらも 2 色が隣接して併存する場合に起こる現象ですが、実際に現れる効果は全く正反対です。いったい何が違うのでしょうか?
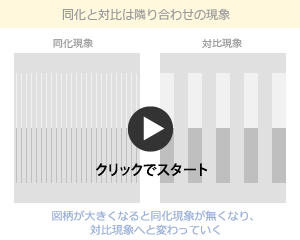
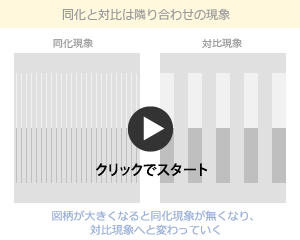
これは、挿入する図柄の大きさが関係しています。右図のように、図柄が細かい場合には同化現象が起こり易く、図柄が大きい場合は対比現象が前面に出てくることになります。このように、同化現象と対比現象は隣り合わせの心理現象であると言えます。

有彩色の同化現象
色の心理的三属性(明度、彩度、色相)それぞれに対比現象が認められましたが、同化現象の場合にも同様に三属性に亘ってその効果が認められます。




色の同化現象を利用した身近な例を紹介しましょう。
果物屋さんの店先などで、みかんを赤いネットの袋に入れて陳列販売しているのを見た人も多いと思います。これは、みかんを赤いネットに入れることによって、ネットの赤とみかんの地色(オレンジ色)が同化して、裸のまま陳列するのに比べてより鮮やかな「赤味を帯びた」オレンジ色に見え、熟れて美味しそうに見える効果を狙ったものです。


ネットの色の影響を比較するために、同一のみかん画像上に赤のネット模様と緑のネット模様を上書きした画像を作ってみました。同じみかんであっても熟れ方の印象にかなりの差異が生じているのが分かります。
オクラや枝豆を青緑色のネットに入れるのも同じ目的で、鮮やかな青緑色に見せるという狙いがあります。

以上、色の対比現象と同化現象を説明してきましたが、両者が同時に起こると、心理的な色の見え方が劇的に変わる場合があります。下の“CCS株式会社”という赤の文字列でのデモンストレーションを試してみて下さい。真ん中の行はそのままにしておいて、上の行と下の行に組み合わせる色を変えてみます。
背景色として上の行には青を、下の行には黄を配色すると、この段階では色相対比が起こり、上の文字列はやや橙色寄りに、下の文字列はやや赤紫色寄りに色相対比が起こります。次に上の行には黄色の細かい縞模様を、下の行には青の細かい縞模様を入れて同化現象を起こしてみます。その結果、上の文字列は殆どオレンジ色に、下の文字列は殆ど赤紫色に見えるようになります。
文字自体の(物理的な)色は真ん中の赤なのですが、対比と同化が同時に発生した結果、このように信じられないくらいの色の変化として認識されることが起こります。

光と色の話 第一部

第40回 色彩の心理 (その3)
・・・・・ 色の同化現象 ・・・・・
前回(第 39 回)は、色情報の心理効果の伝達過程の中の色知覚効果の例として色対比現象を紹介しましたが、今回は色対比現象と隣り合わせの現象なのですが、色対比現象とは全く逆の心理効果として現れる色の同化現象を紹介します。
色の同化現象(フォン・べゾルト効果)
無彩色(明度)の同化現象
2 つの異なる色が互いに隣接した場合に、互いに溶け込んでその中間の色に見える現象を色の同化現象と言います。最もシンプルな同化現象の一例として右図のアニメーションを操作・確認して下さい。
均一な灰色の背景に対して、第一ステップとして “CCS”という文字列を背景よりやや明るいものとやや暗いものを一列ずつ挿入してみました。この段階では、とくにこれと言って色の見え方に不自然な感じはありません。
次に第2ステップとして、明るい文字列と暗い文字列を多数挿入してみます。そうすると、暗い文字列に囲まれた背景領域( A )と、明るい文字列に囲まれた背景領域( B )の明度が異なって見える(領域 B の方が明るく見える)と思います。 このように、背景の色と模様(文字)の色が溶け合って中間の色になったように見える現象が色の同化現象です。

この同化現象の起こり方の程度を無彩色の場合について見てみましょう。背景色に対して明度差の大きい色の縞模様を挿入した場合(左)と明度差の小さい縞模様を挿入した場合(右)を比較して下さい。背景色と縞模様の色との融合の程度は右の方が顕著に認められます。
本連載の前回に説明しました対比現象の場合には、2 色の明度差が大きい程その効果は大きく表れますが、同化現象の場合はその逆で、2 色間の明度差が小さい場合に顕著に現れます。

対比現象も同化現象も、どちらも 2 色が隣接して併存する場合に起こる現象ですが、実際に現れる効果は全く正反対です。いったい何が違うのでしょうか?
これは、挿入する図柄の大きさが関係しています。右図のように、図柄が細かい場合には同化現象が起こり易く、図柄が大きい場合は対比現象が前面に出てくることになります。このように、同化現象と対比現象は隣り合わせの心理現象であると言えます。

有彩色の同化現象
色の心理的三属性(明度、彩度、色相)それぞれに対比現象が認められましたが、同化現象の場合にも同様に三属性に亘ってその効果が認められます。




色の同化現象を利用した身近な例を紹介しましょう。
果物屋さんの店先などで、みかんを赤いネットの袋に入れて陳列販売しているのを見た人も多いと思います。これは、みかんを赤いネットに入れることによって、ネットの赤とみかんの地色(オレンジ色)が同化して、裸のまま陳列するのに比べてより鮮やかな「赤味を帯びた」オレンジ色に見え、熟れて美味しそうに見える効果を狙ったものです。


ネットの色の影響を比較するために、同一のみかん画像上に赤のネット模様と緑のネット模様を上書きした画像を作ってみました。同じみかんであっても熟れ方の印象にかなりの差異が生じているのが分かります。
オクラや枝豆を青緑色のネットに入れるのも同じ目的で、鮮やかな青緑色に見せるという狙いがあります。

以上、色の対比現象と同化現象を説明してきましたが、両者が同時に起こると、心理的な色の見え方が劇的に変わる場合があります。下の“CCS株式会社”という赤の文字列でのデモンストレーションを試してみて下さい。真ん中の行はそのままにしておいて、上の行と下の行に組み合わせる色を変えてみます。
背景色として上の行には青を、下の行には黄を配色すると、この段階では色相対比が起こり、上の文字列はやや橙色寄りに、下の文字列はやや赤紫色寄りに色相対比が起こります。次に上の行には黄色の細かい縞模様を、下の行には青の細かい縞模様を入れて同化現象を起こしてみます。その結果、上の文字列は殆どオレンジ色に、下の文字列は殆ど赤紫色に見えるようになります。
文字自体の(物理的な)色は真ん中の赤なのですが、対比と同化が同時に発生した結果、このように信じられないくらいの色の変化として認識されることが起こります。

光と色の話 第一部

第40回 色彩の心理 (その3)
・・・・・ 色の同化現象 ・・・・・
前回(第 39 回)は、色情報の心理効果の伝達過程の中の色知覚効果の例として色対比現象を紹介しましたが、今回は色対比現象と隣り合わせの現象なのですが、色対比現象とは全く逆の心理効果として現れる色の同化現象を紹介します。
色の同化現象(フォン・べゾルト効果)
無彩色(明度)の同化現象
2 つの異なる色が互いに隣接した場合に、互いに溶け込んでその中間の色に見える現象を色の同化現象と言います。最もシンプルな同化現象の一例として右図のアニメーションを操作・確認して下さい。
均一な灰色の背景に対して、第一ステップとして “CCS”という文字列を背景よりやや明るいものとやや暗いものを一列ずつ挿入してみました。この段階では、とくにこれと言って色の見え方に不自然な感じはありません。
次に第2ステップとして、明るい文字列と暗い文字列を多数挿入してみます。そうすると、暗い文字列に囲まれた背景領域( A )と、明るい文字列に囲まれた背景領域( B )の明度が異なって見える(領域 B の方が明るく見える)と思います。 このように、背景の色と模様(文字)の色が溶け合って中間の色になったように見える現象が色の同化現象です。

この同化現象の起こり方の程度を無彩色の場合について見てみましょう。背景色に対して明度差の大きい色の縞模様を挿入した場合(左)と明度差の小さい縞模様を挿入した場合(右)を比較して下さい。背景色と縞模様の色との融合の程度は右の方が顕著に認められます。
本連載の前回に説明しました対比現象の場合には、2 色の明度差が大きい程その効果は大きく表れますが、同化現象の場合はその逆で、2 色間の明度差が小さい場合に顕著に現れます。

対比現象も同化現象も、どちらも 2 色が隣接して併存する場合に起こる現象ですが、実際に現れる効果は全く正反対です。いったい何が違うのでしょうか?
これは、挿入する図柄の大きさが関係しています。右図のように、図柄が細かい場合には同化現象が起こり易く、図柄が大きい場合は対比現象が前面に出てくることになります。このように、同化現象と対比現象は隣り合わせの心理現象であると言えます。

有彩色の同化現象
色の心理的三属性(明度、彩度、色相)それぞれに対比現象が認められましたが、同化現象の場合にも同様に三属性に亘ってその効果が認められます。




色の同化現象を利用した身近な例を紹介しましょう。
果物屋さんの店先などで、みかんを赤いネットの袋に入れて陳列販売しているのを見た人も多いと思います。これは、みかんを赤いネットに入れることによって、ネットの赤とみかんの地色(オレンジ色)が同化して、裸のまま陳列するのに比べてより鮮やかな「赤味を帯びた」オレンジ色に見え、熟れて美味しそうに見える効果を狙ったものです。


ネットの色の影響を比較するために、同一のみかん画像上に赤のネット模様と緑のネット模様を上書きした画像を作ってみました。同じみかんであっても熟れ方の印象にかなりの差異が生じているのが分かります。
オクラや枝豆を青緑色のネットに入れるのも同じ目的で、鮮やかな青緑色に見せるという狙いがあります。

以上、色の対比現象と同化現象を説明してきましたが、両者が同時に起こると、心理的な色の見え方が劇的に変わる場合があります。下の“CCS株式会社”という赤の文字列でのデモンストレーションを試してみて下さい。真ん中の行はそのままにしておいて、上の行と下の行に組み合わせる色を変えてみます。
背景色として上の行には青を、下の行には黄を配色すると、この段階では色相対比が起こり、上の文字列はやや橙色寄りに、下の文字列はやや赤紫色寄りに色相対比が起こります。次に上の行には黄色の細かい縞模様を、下の行には青の細かい縞模様を入れて同化現象を起こしてみます。その結果、上の文字列は殆どオレンジ色に、下の文字列は殆ど赤紫色に見えるようになります。
文字自体の(物理的な)色は真ん中の赤なのですが、対比と同化が同時に発生した結果、このように信じられないくらいの色の変化として認識されることが起こります。
